JavaScript DOM | Part 2 | Traversal of DOM
Hey Guys, Hope you loved the last articles on JavaScript DOM, so here it is the 2nd Part: Traversal of DOM. Through Access Specifier, you selected the item, but what if we have to fo through that item through a Tree Structure. It can be:
- Parent Node
- Child Node
- Sibling Node
Root Node:
- document: This will give access to the whole document
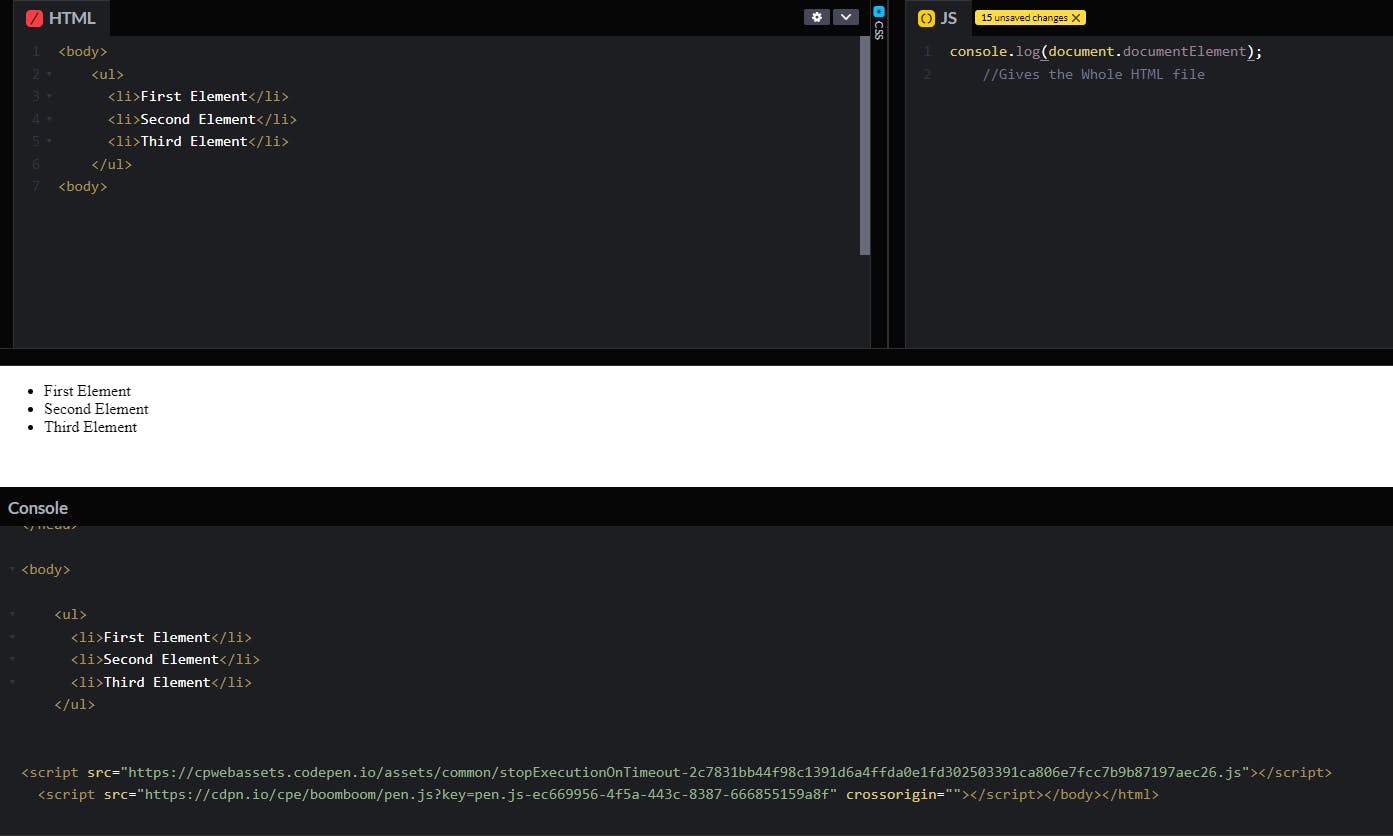
- document.documentElement: This gives access to the HTML part
- document.head: Gives access to the head tag.
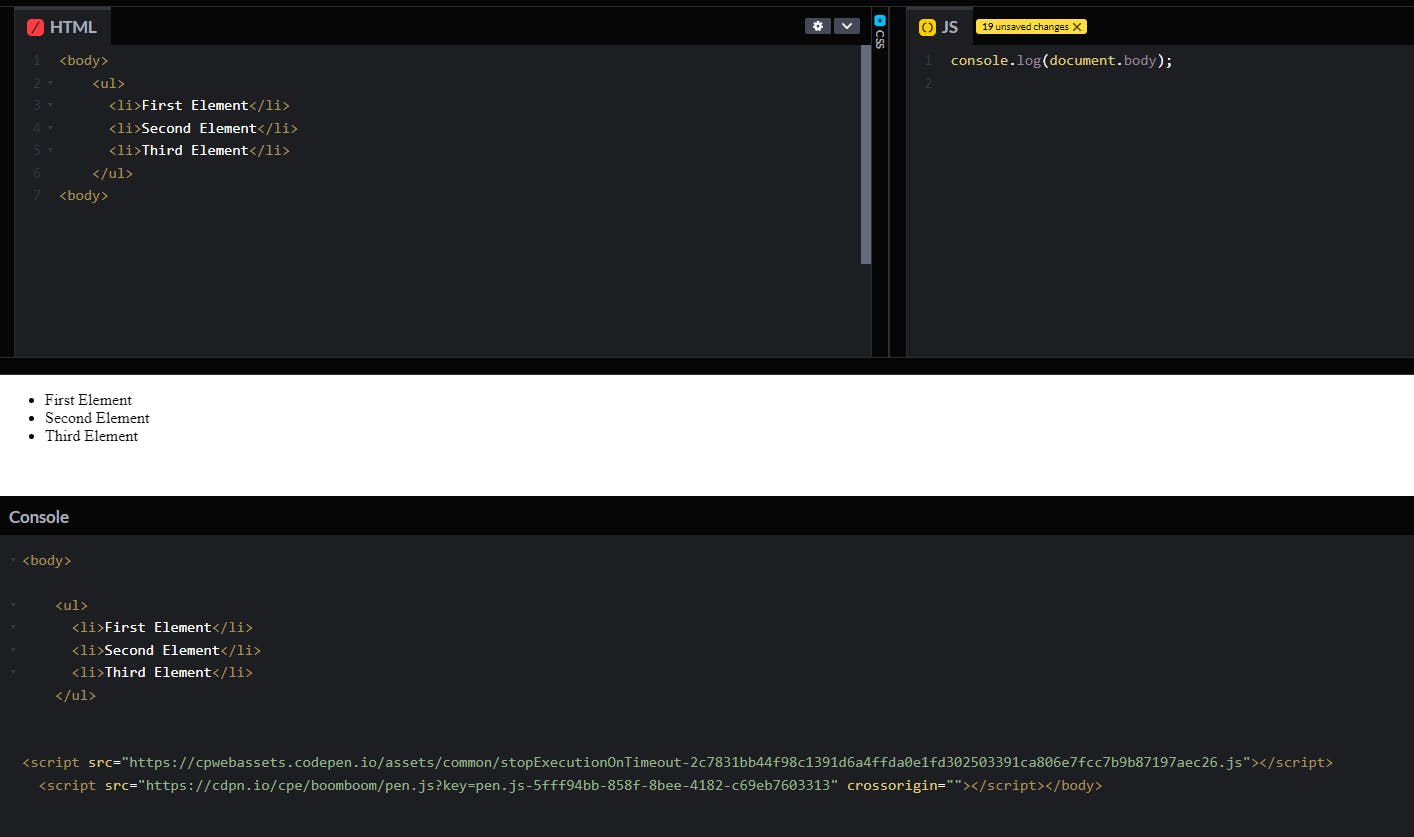
- document.body: Gives access to the body tag.
Parent Node:
- parentNode: Will return ...

- parentElement.parentElement:

Children Nodes:
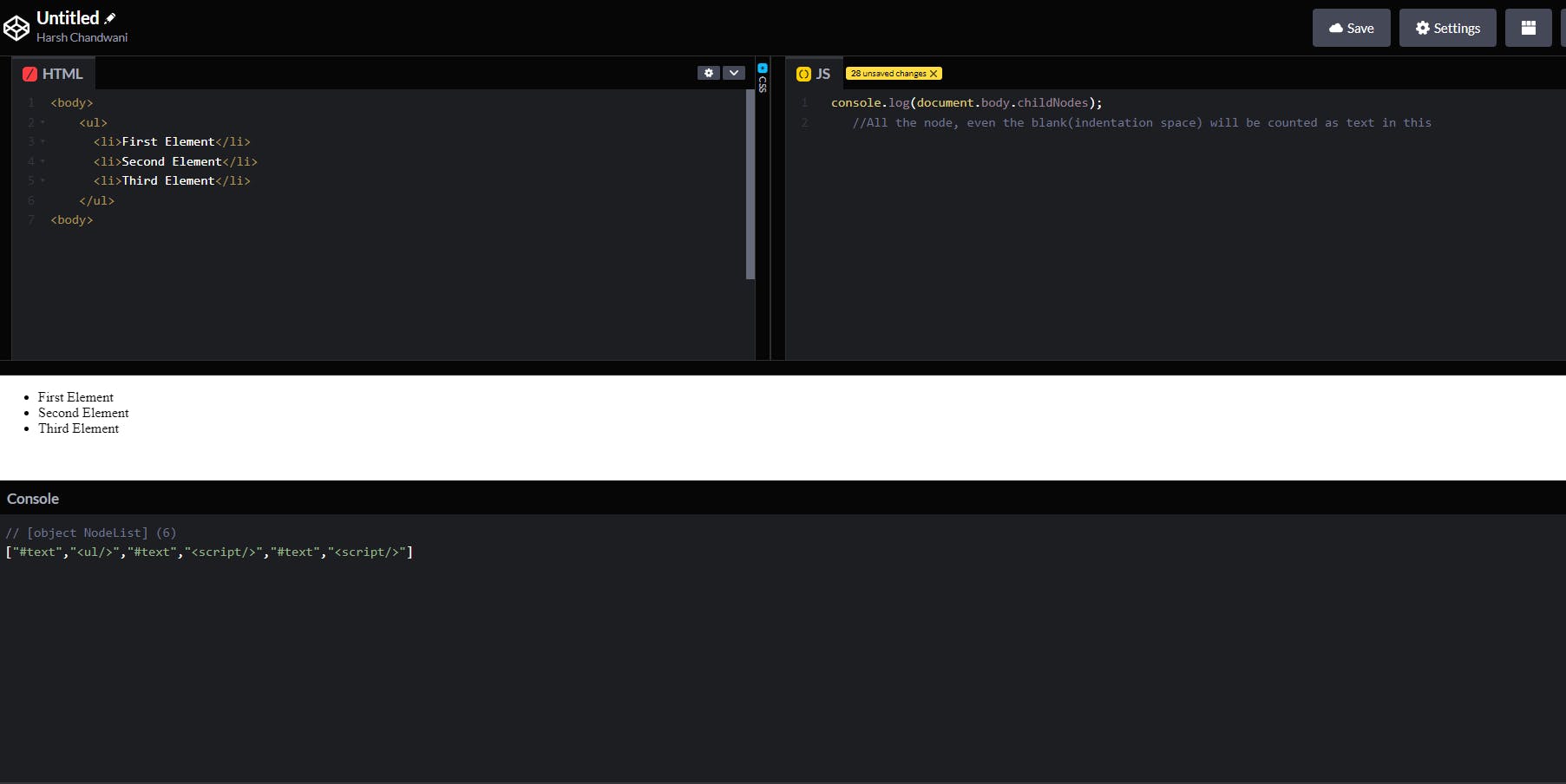
- childNodes:
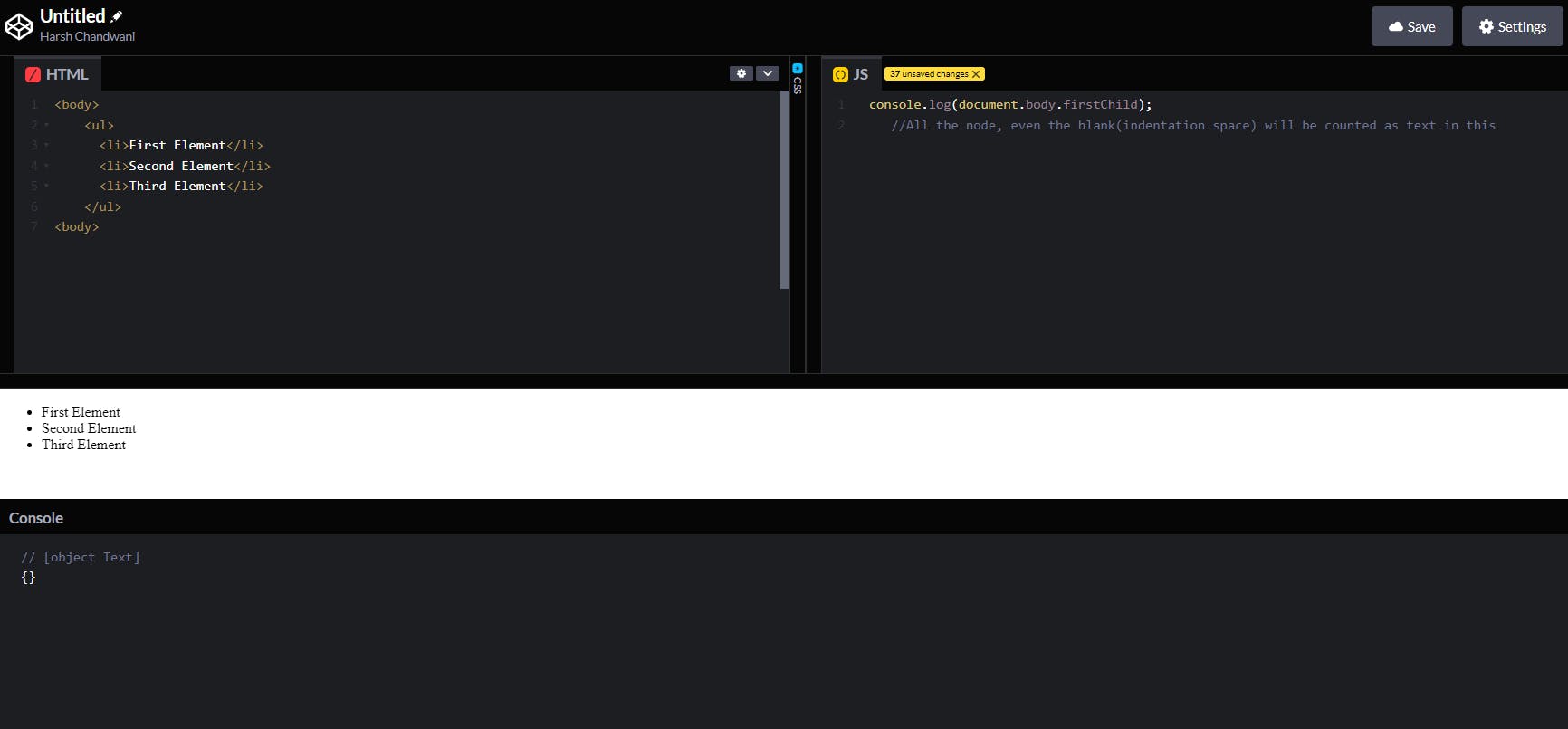
- firstChild

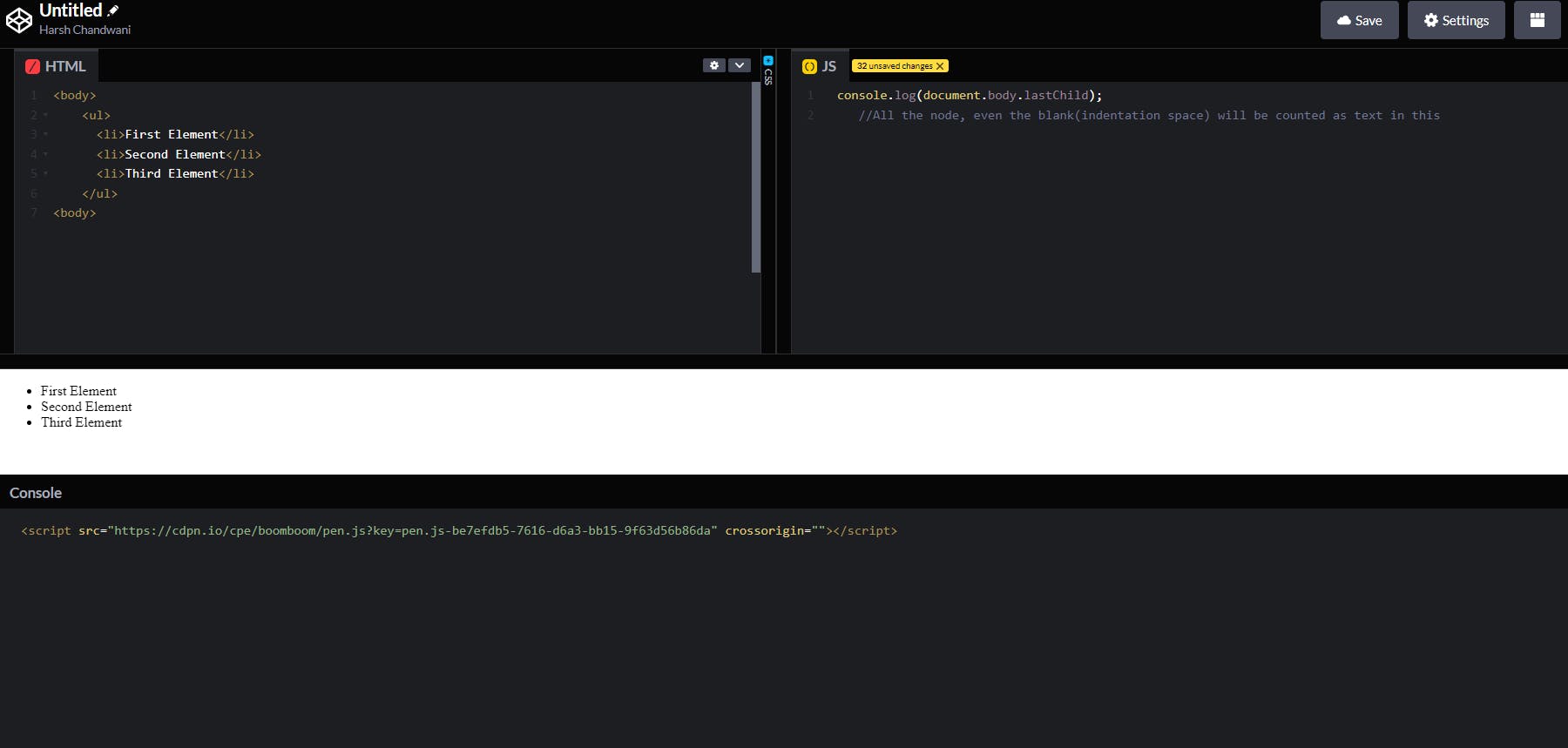
- lastChild

- children

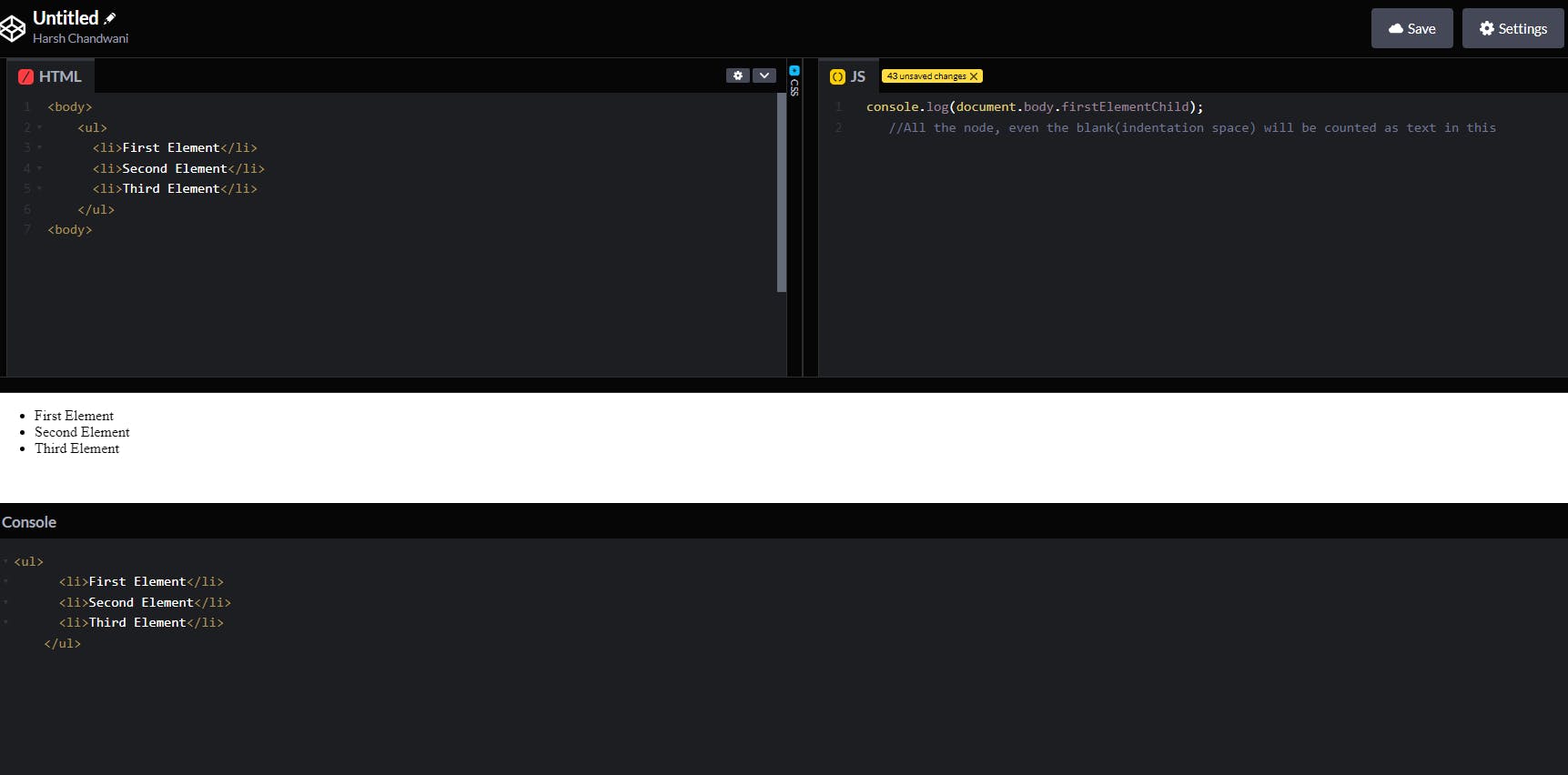
- firstElementChild

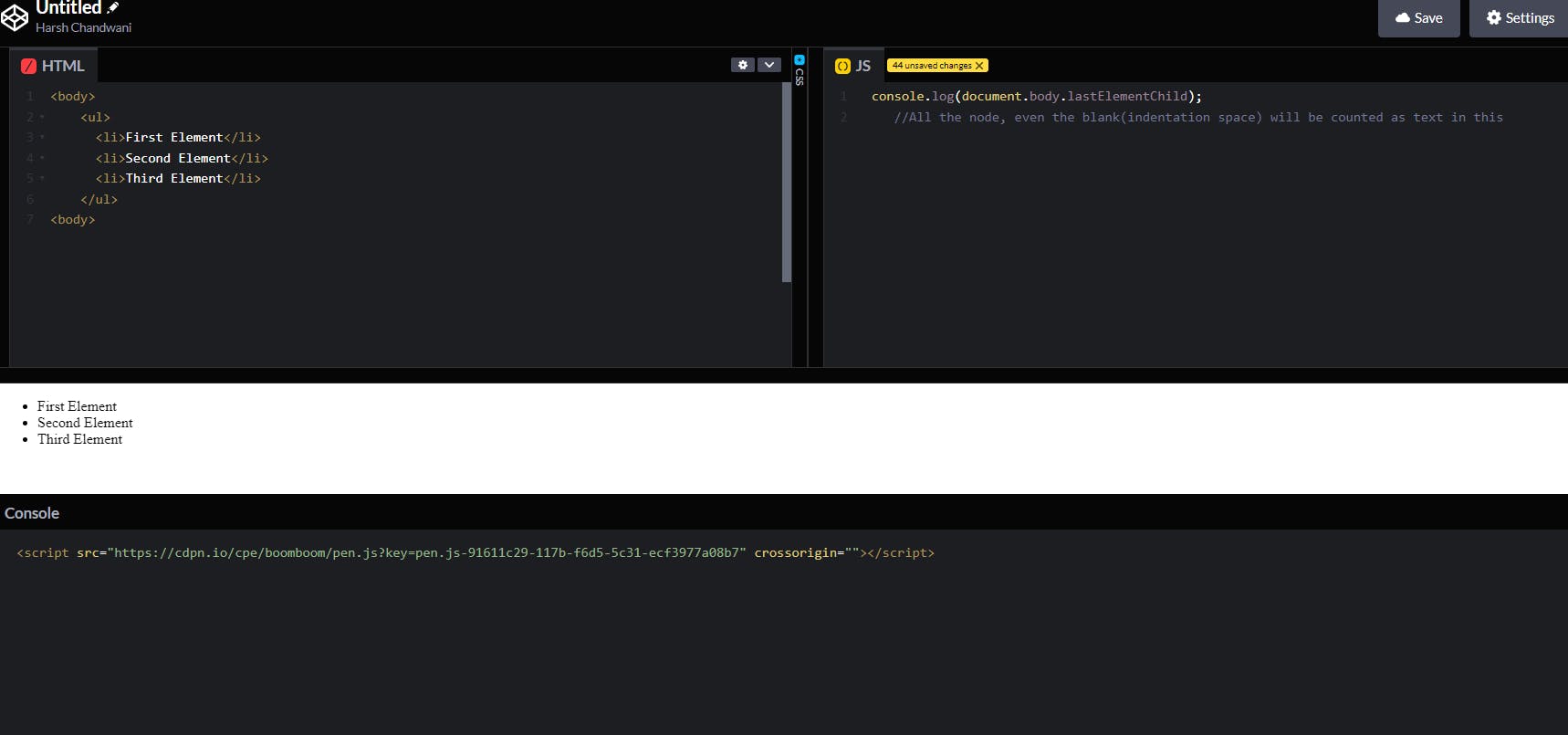
- lastElementChild

Siblings Node
- previousSibling
- nextSibling
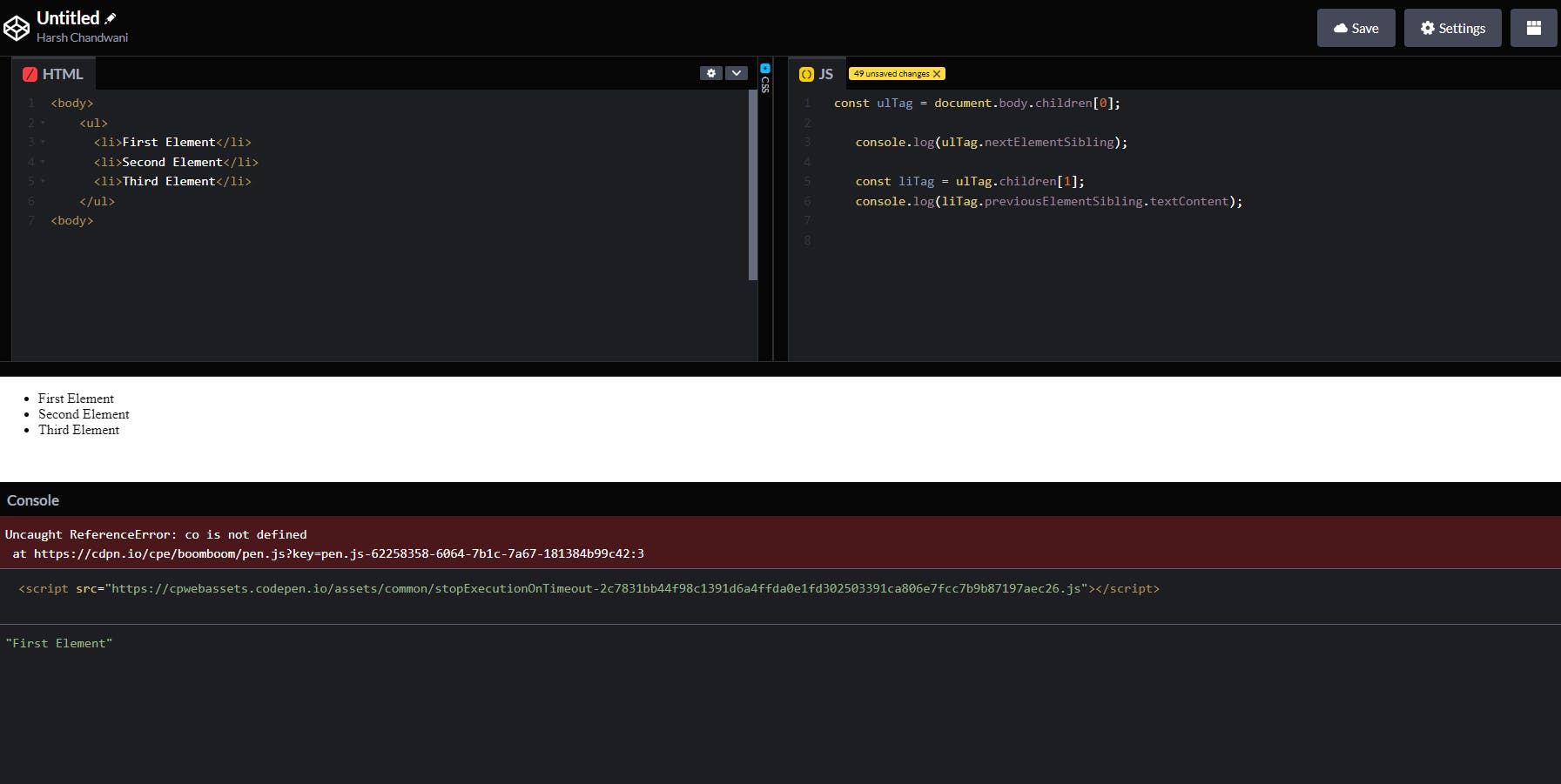
- previousElementSibling
- nextElementSibling

Thanks for Reading!! hope you learnt something new today.
You can connect with me:
Twitter: twitter.com/heyy_harshh
LinkedIn: linkedin.com/in/harsh-chandwani