JavaScript DOM is one of the most important things to learn while learning any do any type of development. Here are five different ways to select items from HTML files in JavaScript.
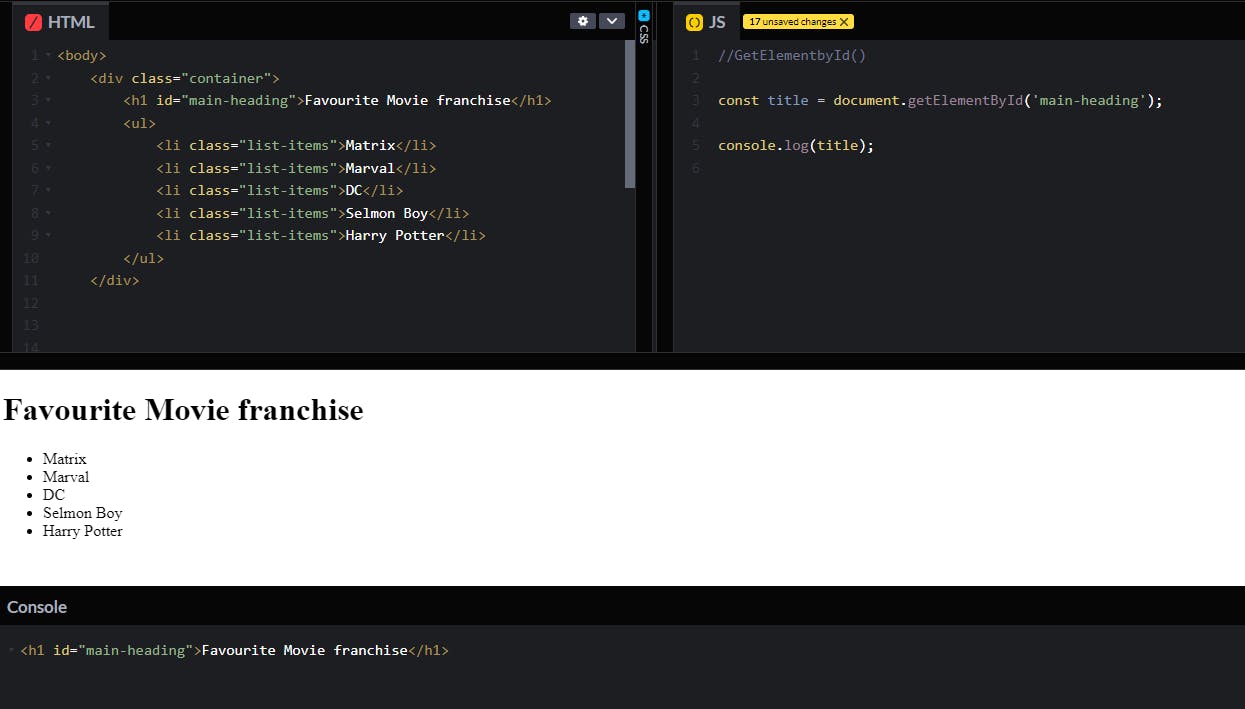
- getElementbyId
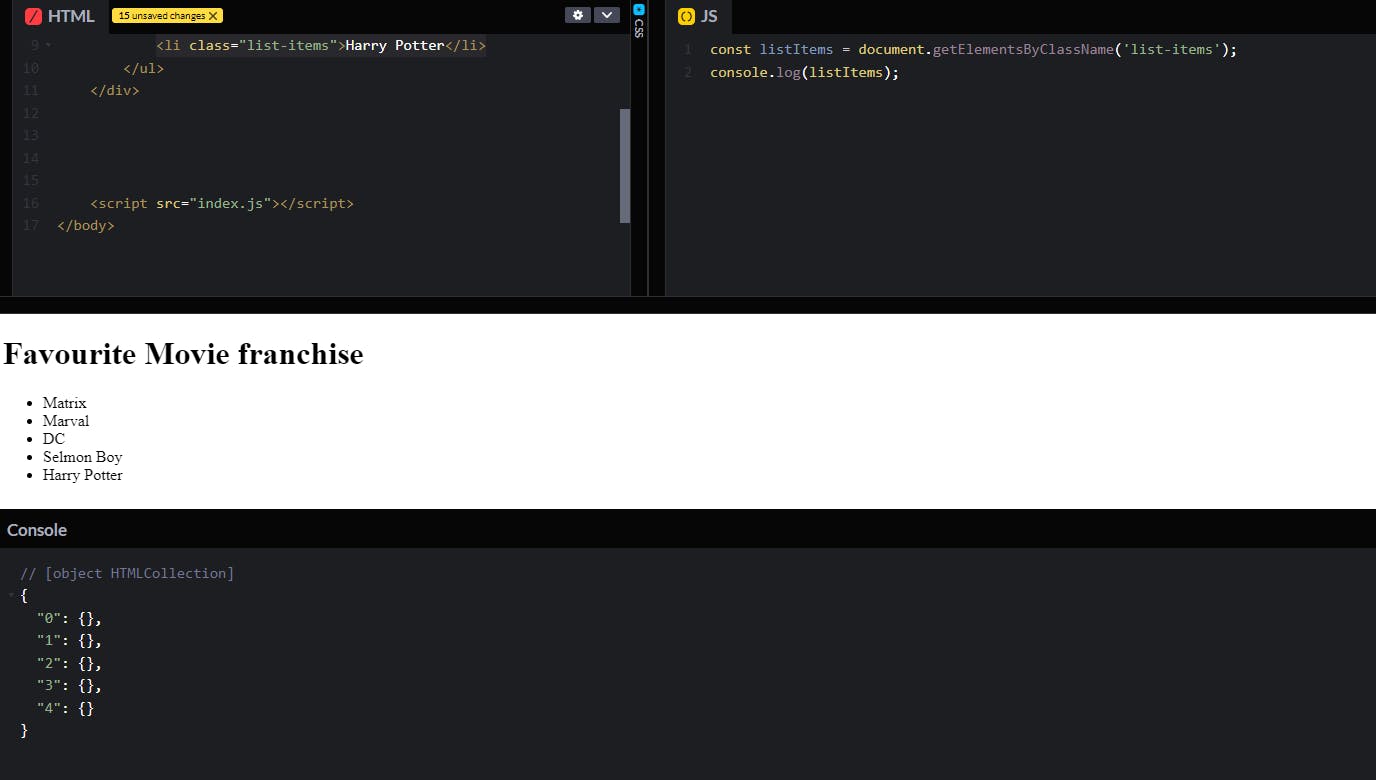
- getElementbyClassName
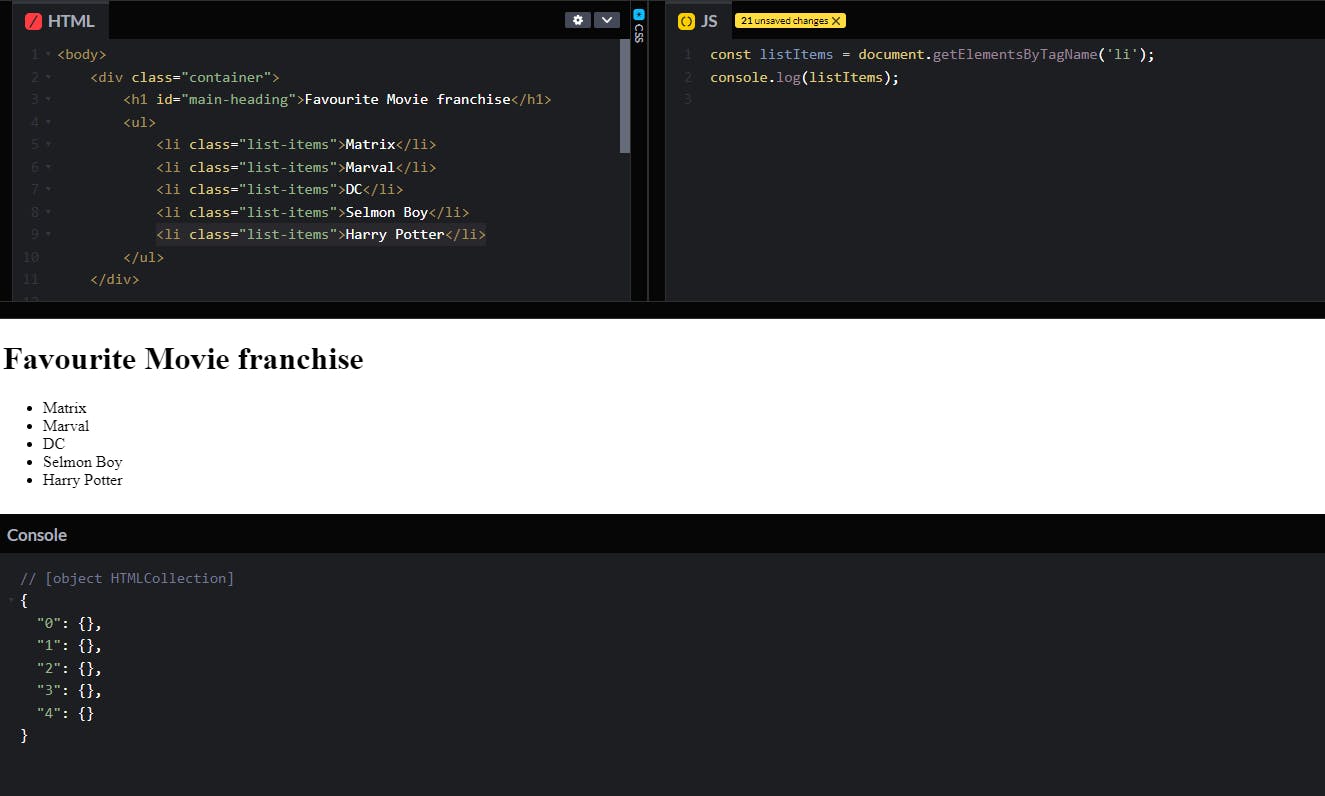
- getElementbyTagname
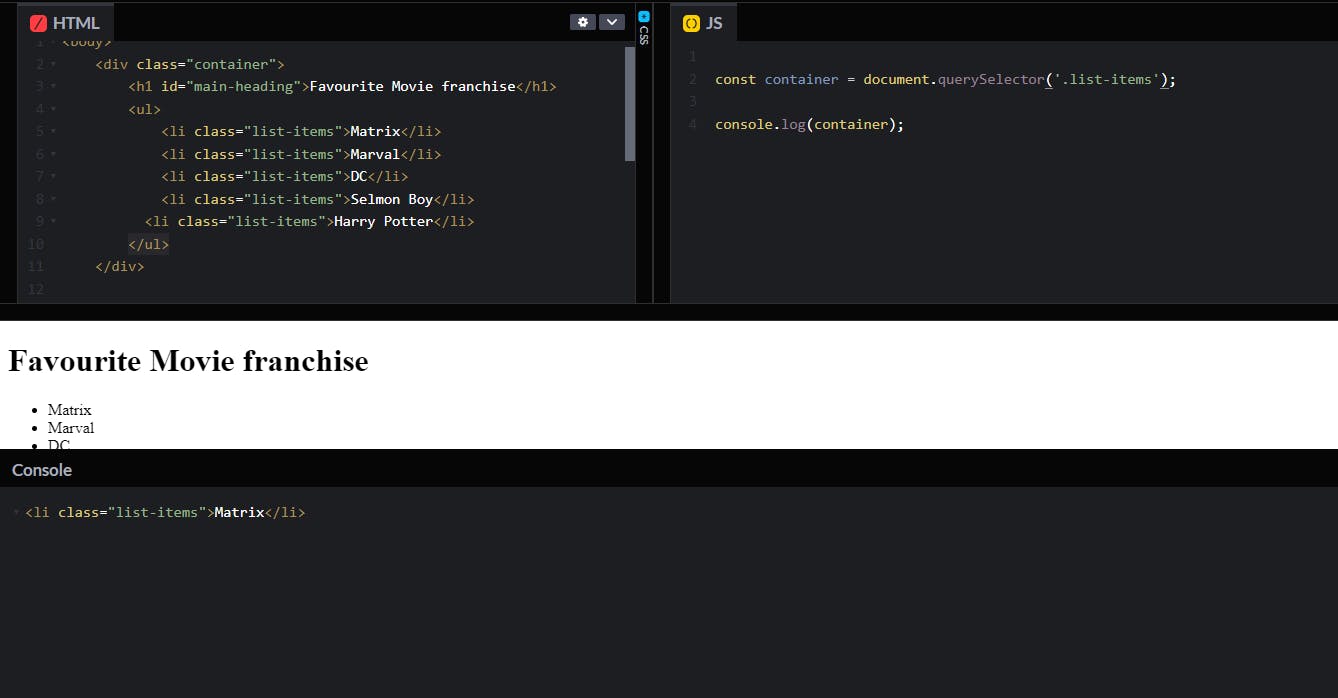
- querySelector
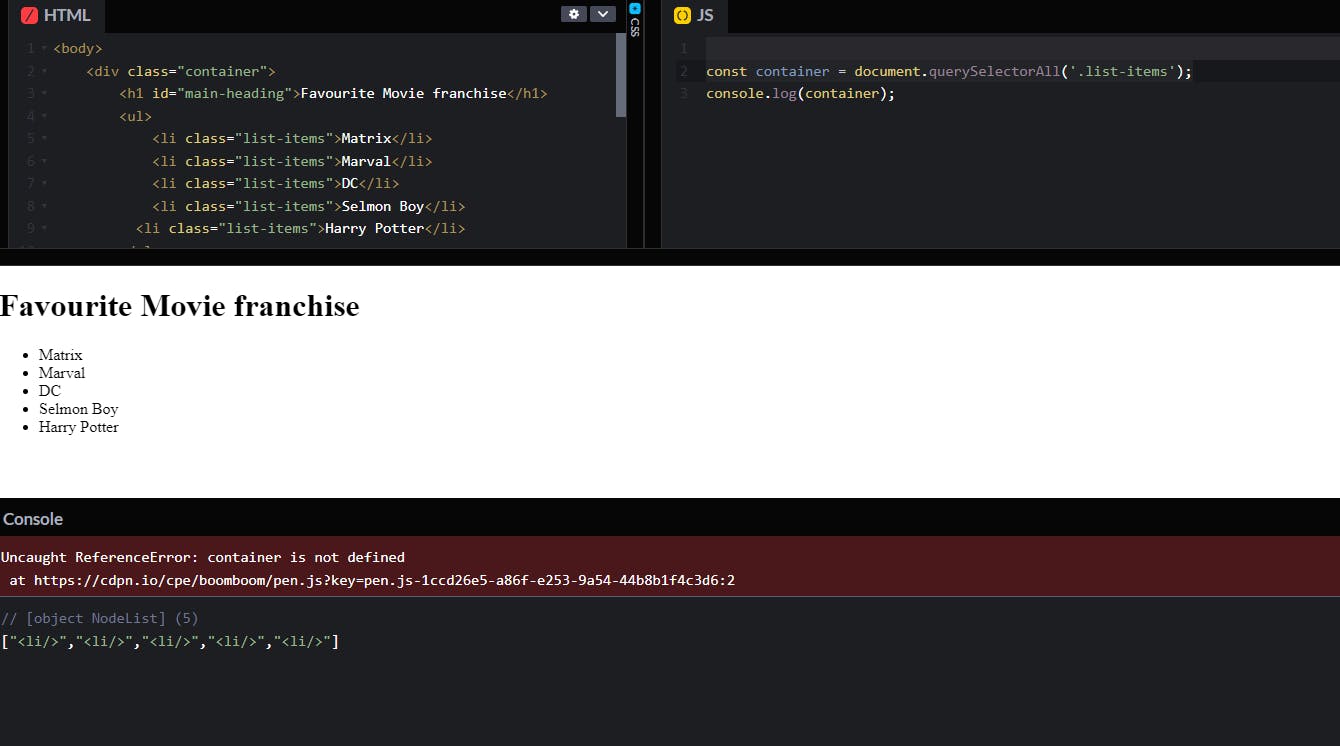
- querySelectorAll
getElementbyId: This is the simplest way to select any element of an HTML file through id.

getElementbyClassName: This is used when you want to access multiple items, all the items are stored in the form of an array, a data structure storing data of the same type.

getElementbyTagname:You can select the items with the tag name like h1 or something else, which you used in your HTML File.

- querySelector: This will be the most used way of accessing the HTML file, using this we can access elements by telling id, class, and even the tag name, but it only returns the first element that matches

- querySelectorAll: This is an advancement of the querySelector, while the main disadvantage of the querySelector was that it only selects the first element which matches while querySelectorAll as the name suggests, returns the matches in an array format in the order for you can access all the elements with that array.

These were 5 ways to access the element, but all the javascript developers prefer to use querySelectorAll, the reason is that you don't have to tell previously that you will be using an Id or className or a tag. So, all the developers prefer to use querySelector.
This is the Part 1 of JavaScript DOM, To Read More Follow.
Thank You, Suggestions and Advices welcomed.
You can connect with me:
Twitter: twitter.com/heyy_harshh (I am doing #100DaysofCode, follow along by following)
LinkedIn: linkedin.com/in/harsh-chandwani